The Basics: Custom CSS in Squarespace
Squarespace helps you build a site without coding or design expertise. When you add a block, you're actually adding HTML (a markup language responsible for the structure & content of a web page) to your site without writing the code yourself. Similarly, when you make style changes, you're automatically making changes to your site's CSS (Cascading Style Sheets — a styling language responsible for customising the appearance of a site).
To further customize your site’s style and enhance specific parts of your site, your designer has most likely used custom code. And today, I’ll teach you how to identify the parts of code that you can edit, should you need to.
Here’s where you’ll find it:
Home > Design > Custom CSS
A Breakdown of Basic CSS
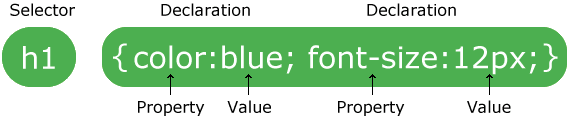
A snippet of CSS code will contain a:
Selector: This targets the element you want to customise. There 3 main types of selectors you’ll see:
.class: Preceded by a dot and targets multiple elements. Eg. .button, .background
#ID: Preceded by a hash and targets a specific object. Eg. #nav-bar, #logo
Type: Based on the element type. Eg. p, h1, h2, body
Declaration: Includes a property name and a value, separated by a semi-colon.
Property: Property to be customised (eg. color, font-size)
Value: Value of the property (eg. blue, 12px)
Source: https://www.w3schools.com/css/css_syntax.asp
The important parts are the brackets and semi-colons, without which, the code won’t work.
Also, CSS uses US English i.e. ‘color’ not ‘colour’.
Editing the CSS
Now that you’re able to identify the different parts of CSS, you can make adjustments to them.
The best place to find the different values for all the properties you may see used in the Custom CSS panel can be found here.
Put what you’ve learnt here to use by upgrading your website with easy code! Let’s go!